Wir gehen von unserem Muster des letzten Abschnittes aus. Da wir ein 3D-Muster erstellen wollen, benötigen wir nur die Helligkeitsinformation aus unserem Muster.
 Wir entfernen als erstes alle Farbinformationen über den Menüpunkt Bild->Farben->Sättigung entfernen. Für die anschließenden Operationen benötigen wir wieder einen Rand den wir wegwerfen können. Diesen erreichen wir wieder über Filter->Abbilden->Kacheln. Die Bildgröße verdoppeln wir wieder (auf 200x200 px), als Ziel wählen wir das gleiche Bild. Das Resultat sollte ähnlich aussehen wie nebenstehendes Bild allerdings wieder in doppelter Größe.
Wir entfernen als erstes alle Farbinformationen über den Menüpunkt Bild->Farben->Sättigung entfernen. Für die anschließenden Operationen benötigen wir wieder einen Rand den wir wegwerfen können. Diesen erreichen wir wieder über Filter->Abbilden->Kacheln. Die Bildgröße verdoppeln wir wieder (auf 200x200 px), als Ziel wählen wir das gleiche Bild. Das Resultat sollte ähnlich aussehen wie nebenstehendes Bild allerdings wieder in doppelter Größe.
 Nun wird das Muster für die weiteren Schritte geglättet. Hierzu verwenden wir den Gaußschen Weichzeichner aus dem Menü Filter->Weichzeichnen->Gaußscher Weichzeichner. Als Filterstärke reicht diesmal ein Wert zwischen 3 und 5 Pixeln. Dieser Filter ist auch der Grund, warum wir die Bildgröße vervierfacht haben, da Filter am Rande symmetriebrechend wirken. Anschließend erhöhen wir den Kontrast über den "Werte"-Dialog (den wir über Bild->Farben->Werte erreichen. Die Farbwerte werden so angeglichen, daß ein guter Kontrast und ein ausgewogenes Hell-Dunkel-Verhältnis entsteht.
Nun wird das Muster für die weiteren Schritte geglättet. Hierzu verwenden wir den Gaußschen Weichzeichner aus dem Menü Filter->Weichzeichnen->Gaußscher Weichzeichner. Als Filterstärke reicht diesmal ein Wert zwischen 3 und 5 Pixeln. Dieser Filter ist auch der Grund, warum wir die Bildgröße vervierfacht haben, da Filter am Rande symmetriebrechend wirken. Anschließend erhöhen wir den Kontrast über den "Werte"-Dialog (den wir über Bild->Farben->Werte erreichen. Die Farbwerte werden so angeglichen, daß ein guter Kontrast und ein ausgewogenes Hell-Dunkel-Verhältnis entsteht.
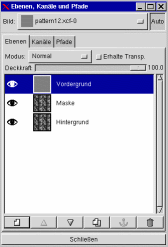
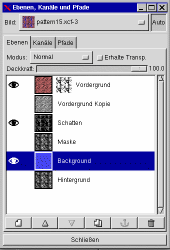
Nun können wir uns der Struktur widmen. Dazu benötigen wir den Umgang mit Ebenen. Wir öffnen also den Ebenen-Dialog (wenn er nicht schon geöffnet ist). Den Dialog finden wir im Menü Dialoge->Ebenen, Kanäle, Pfade. Als erstes kopieren wir ![]() die vorhandene Ebene und benennen sie in "Maske" um.
die vorhandene Ebene und benennen sie in "Maske" um.
Nun wählen wir einen mittleren Grauton als Vordergrundfarbe. Am Besten sollten alle 3 Farbbestandteile (Rot, Grün und Blau) jeweils den Wert 127 enthalten.
 Wir erzeugen nun eine neue Ebene
Wir erzeugen nun eine neue Ebene ![]() mit Namen "Vordergrund" der wir als Füllfarbe die Vordergrundfarbe vorgeben. Unser Bild sollte nun einheitlich grau aussehen. Dieser Ebene geben wir nun Struktur. Wir wählen den Bumpmap-Filter aus dem Menü Filter->Abbilden->Bumpmap. Als Bumpmap wählen wir die Ebene mit dem Namen "Maske". Die Tiefe der Bumpmap wählen wir so, daß eine schöne Struktur im Vorschaufenster erscheint.
mit Namen "Vordergrund" der wir als Füllfarbe die Vordergrundfarbe vorgeben. Unser Bild sollte nun einheitlich grau aussehen. Dieser Ebene geben wir nun Struktur. Wir wählen den Bumpmap-Filter aus dem Menü Filter->Abbilden->Bumpmap. Als Bumpmap wählen wir die Ebene mit dem Namen "Maske". Die Tiefe der Bumpmap wählen wir so, daß eine schöne Struktur im Vorschaufenster erscheint.
Zuerst kopieren wir die Vordergrundebene und machen diese Kopie unsichtbar (wir benötigen sie später nochmal).
Wir geben nun der "Vordergrund"-Ebene eine Ebenenmaske. Diese erzeugen wir über das Ebenen-Menü (rechte Maustaste über der Ebene im Ebenen-Dialog drücken) über das Menü Ebenenmaske hinzufügen. Diese Maske erzeugen wir zuerst einmal mit voller Deckkraft (weiß).
Nun aktivieren wir die Ebene "Maske" (sie muß im Ebenen-Dialog blau unterlegt erscheinen) und kopieren die Ebene in die Zwischenablage (Menüpunkt Bearbeiten->Kopieren) im Bildanzeigefenster.
Nun aktivieren wir wieder die Maske der Vordergrundebene indem wir das kleine weiße Bildchen neben dem verkleinerten Bild unseres Musters anklicken. Das weiße Feld muß nun einen dicken weißen Rahmen haben. Nach aktivieren unseres Bildanzeigefensters fügen wir nun unsere Maske ein (Bearbeiten->Einfügen). Die schwebende Auswahl verankern wir sofort.
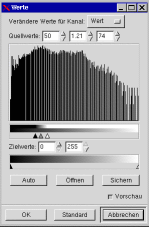
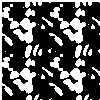
 Wir machen nun sowohl die Maske als auch den Hintergrund unsichtbar. Wir sehen nun einen karierten Hintergrund mit blassen Hügeln. Wir ändern nun die Farbwerte (Bild->Farben->Werte) der Ebenenmaske so, daß sich die Hügel deutlich von der karierten Umgebung abheben und die karierten Flächen etwa die Hälfte der Fläche sichtbar sind. Für das vorgeschlagene Beispiel ergeben sich für die Quellwerte ein Schwarzwert von 50 und ein Weißwert von 74.
Wir machen nun sowohl die Maske als auch den Hintergrund unsichtbar. Wir sehen nun einen karierten Hintergrund mit blassen Hügeln. Wir ändern nun die Farbwerte (Bild->Farben->Werte) der Ebenenmaske so, daß sich die Hügel deutlich von der karierten Umgebung abheben und die karierten Flächen etwa die Hälfte der Fläche sichtbar sind. Für das vorgeschlagene Beispiel ergeben sich für die Quellwerte ein Schwarzwert von 50 und ein Weißwert von 74.
 Wir wählen nun die Zeichenebene der Vordergrundebene (durch anklicken des kleinen Bildchens im Ebenen-Menu). Wir geben nun unserer Ebene eine neue Farbe über das Menü Bild->Farben->ausgleichen. Wir geben dabei den Schatten ein rotes Aussehen indem wir den Farbausgleich Cyan-Rot ganz in Richtung Rot verschieben.
Wir wählen nun die Zeichenebene der Vordergrundebene (durch anklicken des kleinen Bildchens im Ebenen-Menu). Wir geben nun unserer Ebene eine neue Farbe über das Menü Bild->Farben->ausgleichen. Wir geben dabei den Schatten ein rotes Aussehen indem wir den Farbausgleich Cyan-Rot ganz in Richtung Rot verschieben.
Als erstes einmal kopieren wir wieder unsere Vordergrundebene und wenden bei dieser Kopie die Ebenenmaske an (Ebenen-Menü: Ebenenmaske anwenden). Wir bewegen die Kopie unter unsere Vordergrundebene und machen alle anderen Ebenen unsichtbar. Diese Ebene nennen wir nun in "Schatten" um. Im Ebenenmenü wählen wir jetzt Erhalte Transparenz.
Nun wählen wir alles aus (Bildmenü: Auswahl->Alles). Nun wählen wir schwarz als Vordergrundfarbe und füllen die Ebene mit der Vordergrundfarbe (Bearbeiten->Füllen mit VG-Farbe). Nun deaktivieren wir wieder den Schalter "Transparenz erhalten".
 Wir filtern unsere Ebene wieder mit Hilfe des Gaußschen Weichzeichners, dieses Mal mit einer Filterstärke zwischen 5 und 7. Anschließend deaktivieren wir wieder die Auswahl (Auswahl->Nichts).
Wir filtern unsere Ebene wieder mit Hilfe des Gaußschen Weichzeichners, dieses Mal mit einer Filterstärke zwischen 5 und 7. Anschließend deaktivieren wir wieder die Auswahl (Auswahl->Nichts).
Wir verschieben nun die Schatten-Ebene ![]() um etwa 4 bis 5 Pixel nach rechts und unten.
um etwa 4 bis 5 Pixel nach rechts und unten.
Wir machen nun die Vordergrundebene wieder sichtbar.

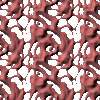
 Nun haben wir nicht nur ein Muster sondern gleich zwei geschaffen. Um beide Muster fertigzustellen bewegen wir als erstes die "Vordergrund Kopie" eine Ebene nach unten (zwischen Vordergrund und Schatten), machen die Ebene sichtbar und aktivieren sie. Mit Bild->Farben->Invertieren ändern wir die Struktur der Ebene. Das nun erscheinende Muster ist praktisch schon unser Muster Nr. 1.
Nun haben wir nicht nur ein Muster sondern gleich zwei geschaffen. Um beide Muster fertigzustellen bewegen wir als erstes die "Vordergrund Kopie" eine Ebene nach unten (zwischen Vordergrund und Schatten), machen die Ebene sichtbar und aktivieren sie. Mit Bild->Farben->Invertieren ändern wir die Struktur der Ebene. Das nun erscheinende Muster ist praktisch schon unser Muster Nr. 1.
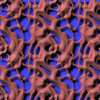
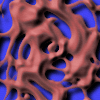
 Nun kümmern wir uns um Muster Nr. 2, indem wir die Ebene "Vordergrund Kopie" erst einmal wieder unsichtbar machen. Wir wählen eine blaß-blaue Farbe als Hintergrundfarbe und erschaffen eine neue Ebene. Wir nennen diese Ebene "Background" und füllen sie mit der Hintergrundfarbe. Anschließend bewegen wir diese Ebene nach unten bis sie direkt über der Hintergrundebene liegt. Nun ist das zweite Muster fertig.
Nun kümmern wir uns um Muster Nr. 2, indem wir die Ebene "Vordergrund Kopie" erst einmal wieder unsichtbar machen. Wir wählen eine blaß-blaue Farbe als Hintergrundfarbe und erschaffen eine neue Ebene. Wir nennen diese Ebene "Background" und füllen sie mit der Hintergrundfarbe. Anschließend bewegen wir diese Ebene nach unten bis sie direkt über der Hintergrundebene liegt. Nun ist das zweite Muster fertig.
Nun ändern wir wieder die Bildgröße auf 100 x 100 Pixel, wobei wir einen Offset (oder Versatz) von -50 Pixeln für die x und die y-Richtung wählen. Wir speichern das Bild vorerst mit der Endung .xcf ab.
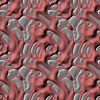
 Wir aktivieren nun die Ebenen "Background", "Schatten" und "Vordergrund". Anschließend wird das Bild mit Hilfe des Menüpunktes Ebenen->Bild zusammenfügen zu einem Bild zusammengefügt. Das Bild wir anschließend als Muster1.gif gespeichert (oder Muster1.bmp wenn es als Windows-Hintergrund dienen soll).
Wir aktivieren nun die Ebenen "Background", "Schatten" und "Vordergrund". Anschließend wird das Bild mit Hilfe des Menüpunktes Ebenen->Bild zusammenfügen zu einem Bild zusammengefügt. Das Bild wir anschließend als Muster1.gif gespeichert (oder Muster1.bmp wenn es als Windows-Hintergrund dienen soll).
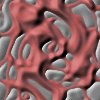
 Wir laden nun erneut unser xcf-Bild ein (oder machen den letzten Schritt rückgängig). Wir aktivieren nun nur die Ebenen "Vordergrund" und "Vordergrund Kopie". Nun fügen wir das Bild wieder zusammen und speichern es dieses Mal als "Muster2.gif".
Wir laden nun erneut unser xcf-Bild ein (oder machen den letzten Schritt rückgängig). Wir aktivieren nun nur die Ebenen "Vordergrund" und "Vordergrund Kopie". Nun fügen wir das Bild wieder zusammen und speichern es dieses Mal als "Muster2.gif".